
【教程】搭建一个Hexo博客

对于博客的认识,我是来自Hexo,但后来因为某种原因放弃了,但是,它可以让你在资金不足但又很想在互联网上拥有属于自己的一番天地的时候来实现梦想,而今天,我们就来讲述怎样搭建一个Hexo博客
相关内容介绍
我们主要介绍两个东西,一个是Hexo,另一个是Github page (本篇教程还需要用到git以及Nodejs,但是再此我过多提及)
什么是Hexo
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
以上内容引用自hexo.io
简单的来说,Hexo和wordpress,typecho等博客框架是一样的,只不过这些是动态站点,需要服务器来部署,而Hexo属于静态站点,可以部署在静态托管网站,这就可以给我们节省一大笔服务器的费用
什么是Githubpage
Githubpage,是全球最大的代码开源中心Github为开发者们提供的免费静态代码托管平台,而且提供免费域名,在这里,你可以随意部署静态网站
注册Github
说了这么多,我们开始进入正题,首先我们来说一下怎么注册Github(有Github账号的可以直接跳过)
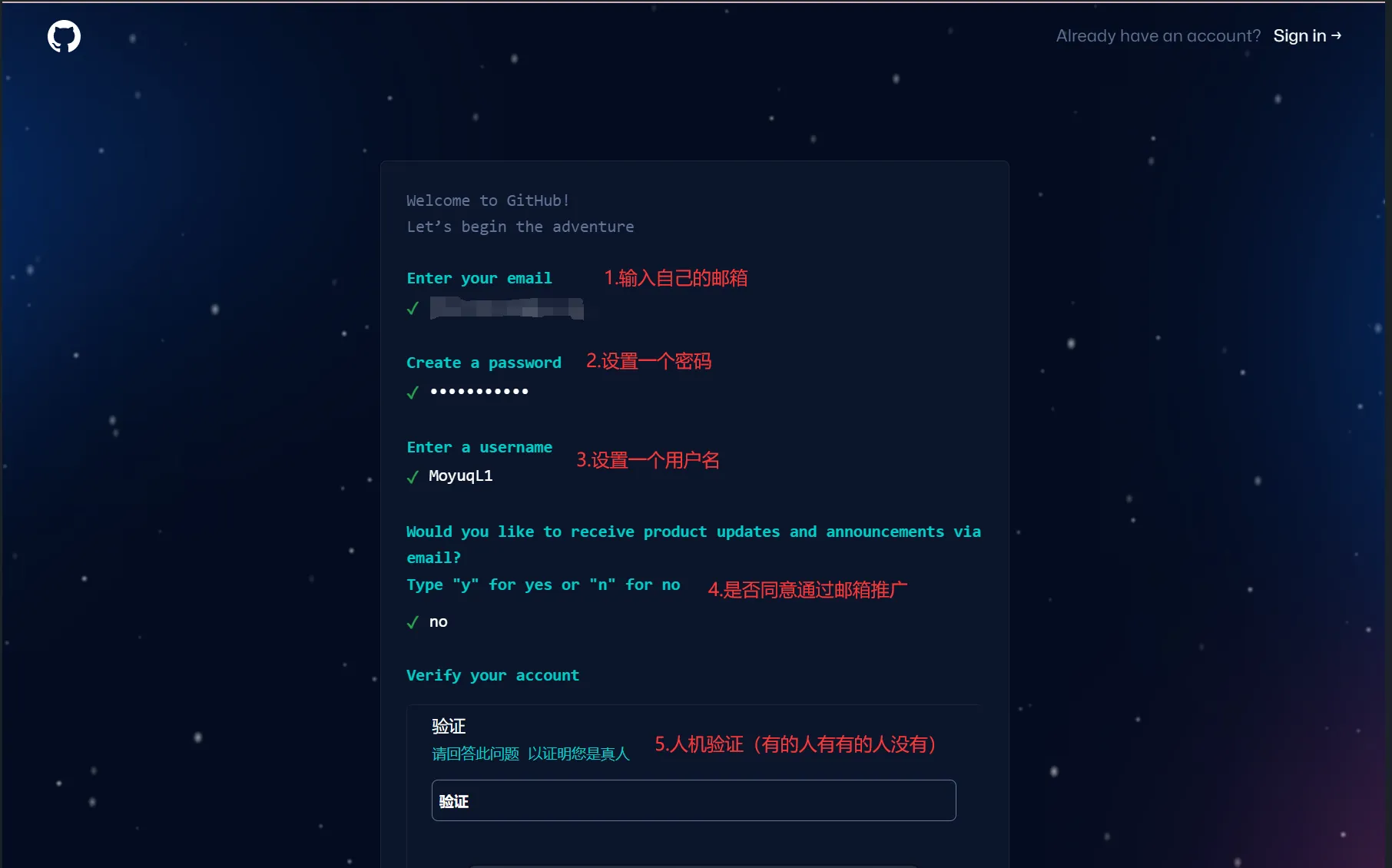
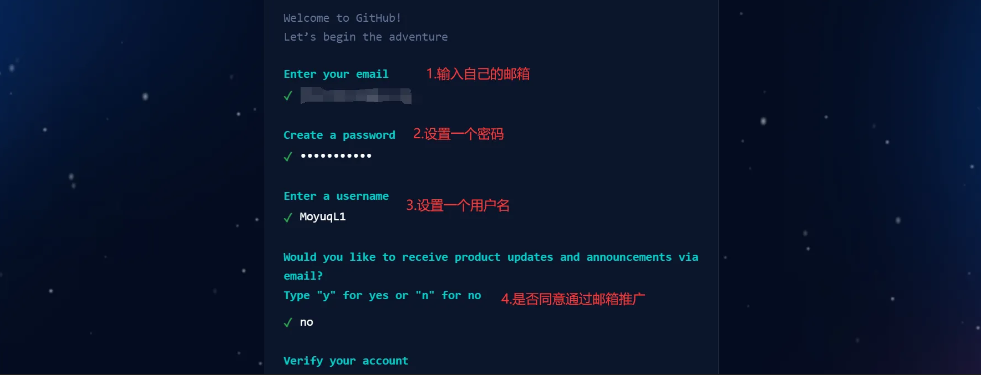
首先,我们打开 Github账号注册界面 因为Github是国外网站,所以是英文状态,如果不懂可以参考下图进行填写
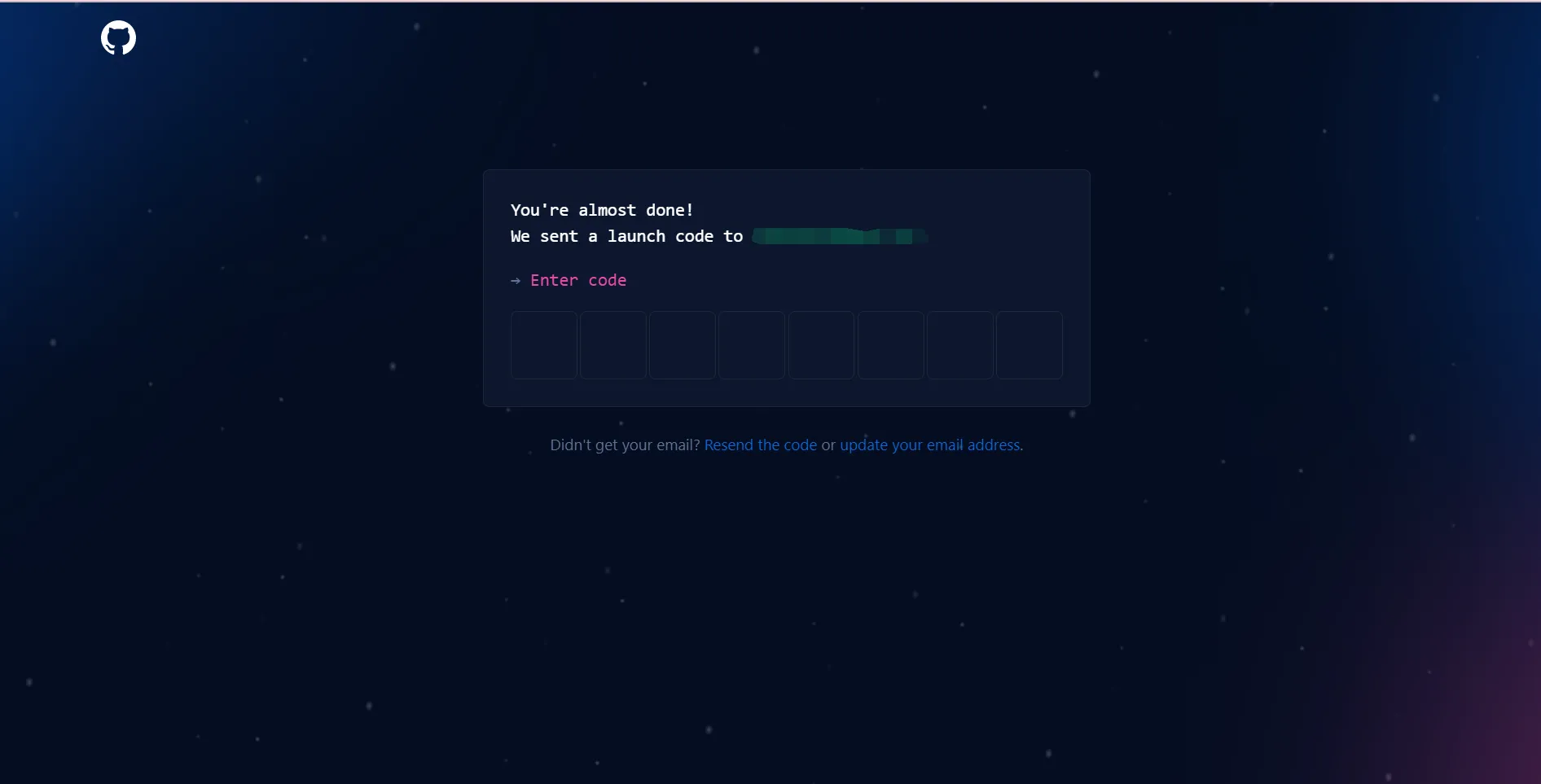
然后他会提醒你输入验证码,如下图
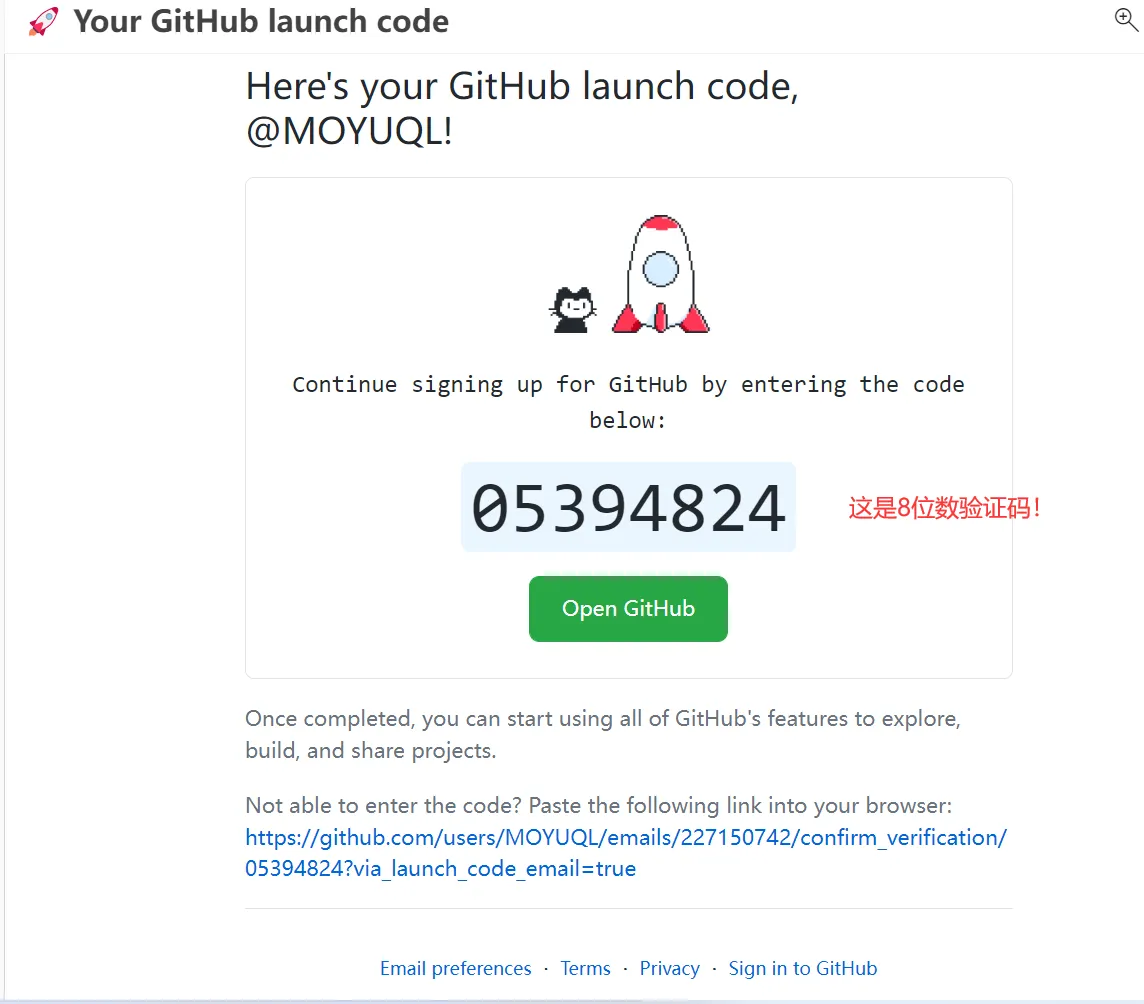
这时,你需要去你的邮箱里面找到验证码,邮件样式如下图
输入验证码后,成功进入界面,那么你的Github就注册成功了
配置环境
在Github账号注册好以后,我们就可以告一段落了,接下来,我们要开始配置环境了,在安装Hexo之前,我们需要两个东西,就是前面提到的git和nodejs,整两个软件只需要下载安装包以后像普通程序一样安装就可以了!
Git安装
git主要就是将文件推送到Github的一个工具,我们可以去 Git官网 下载,如下图
这个是Windows下载方法,mac和linux也可以自行下载,如果官网打不开,可以 点击此处下载 (此处下载是从官网链接下载,下载的版本是windows 64 位版本
)下载以后,正常安装就可以了
noodjs安装
由Ryan Dahl开发,是一个基于Chrome V8引擎的JavaScript运行环境,使用了一个事件驱动、非阻塞式I/O模型, [1] 让JavaScript 运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。
引用自百度百科
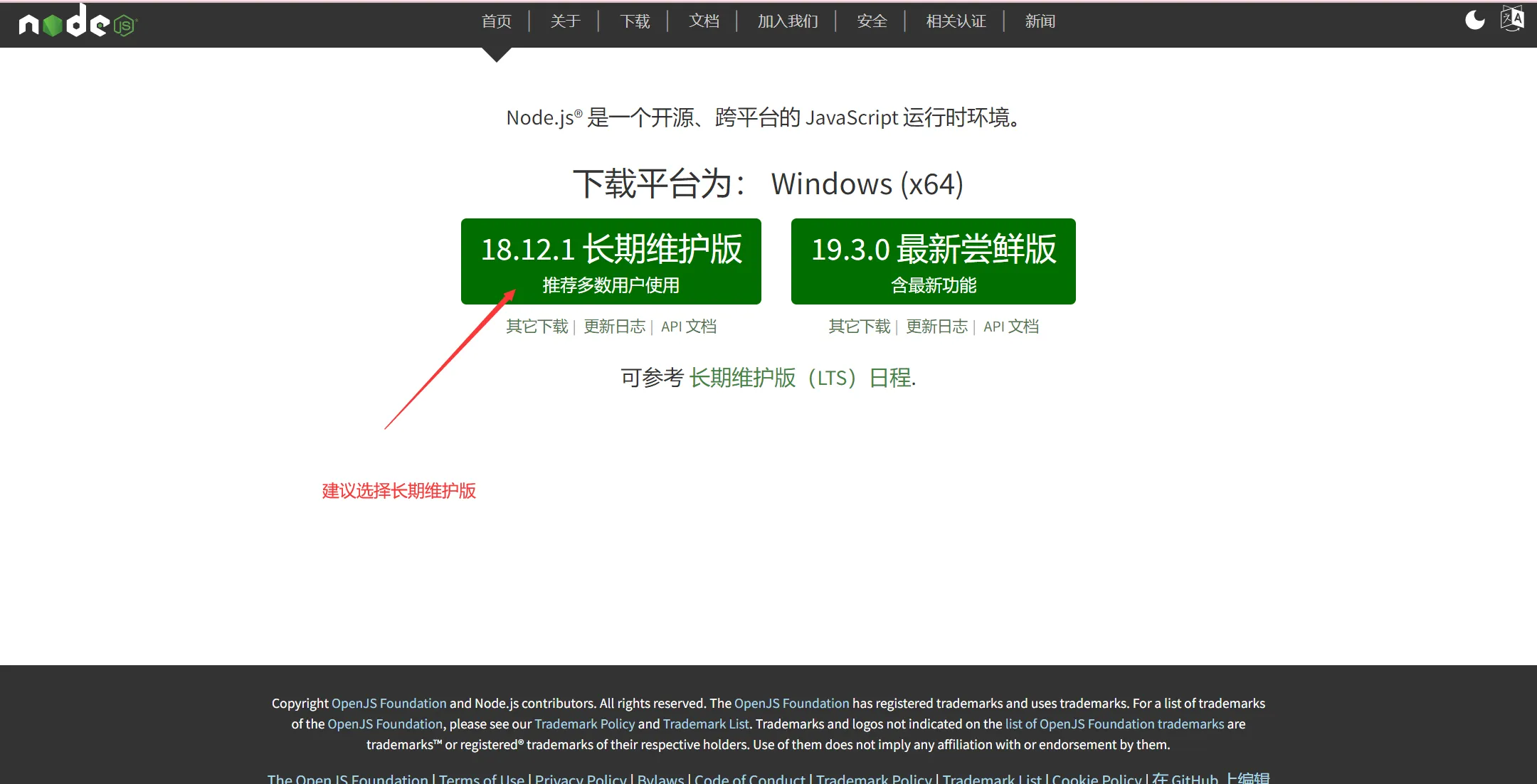
想要安装noodjs,我们需要去 noodjs官网 下载,这个官网有中文版,所以比较易懂
当然这个网站也是默认windows,你也可以选择其他版本。在版本问题,我建议选用长期维护版,当然这一切在于你,如果你懒得去官网下载,可以 点击此处下载(此处下载是从官网链接下载,下载的版本是windows 64 位 18.12.1长期维护版版本
)
检查是否安装成功
如果你对自己非常自信,那么就可以跳过这一步,但是如果你想查看一下自己是否安装好,可以按照下列方法进行
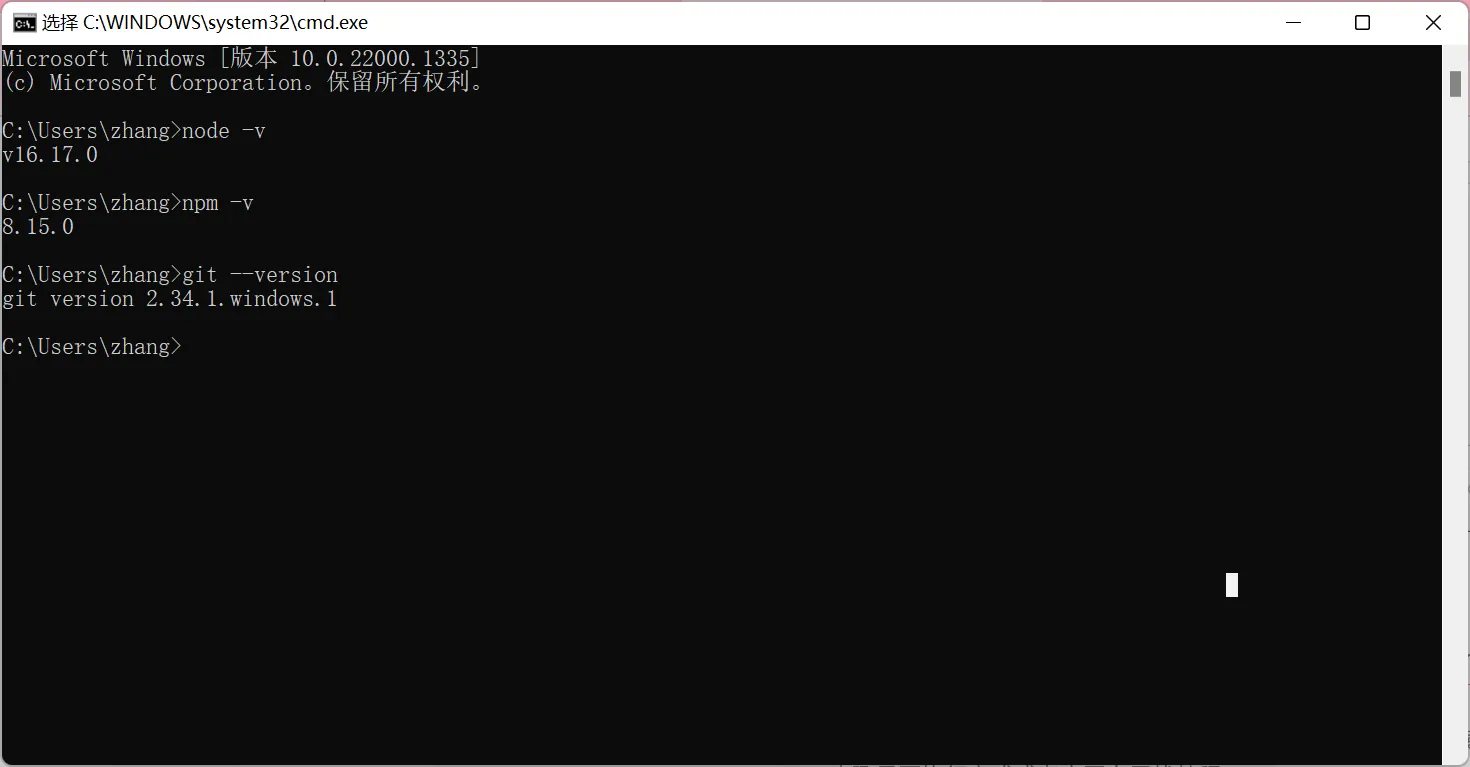
首先win+r键后输入cdm进入命令指示符,依次输入 node -v npm -v git --version,如果出现类似于下图的内容,就说明安装成功了(当然,你们的版本肯定和我的不一样,毕竟我都多久没用那玩意了)
安装并配置Hexo
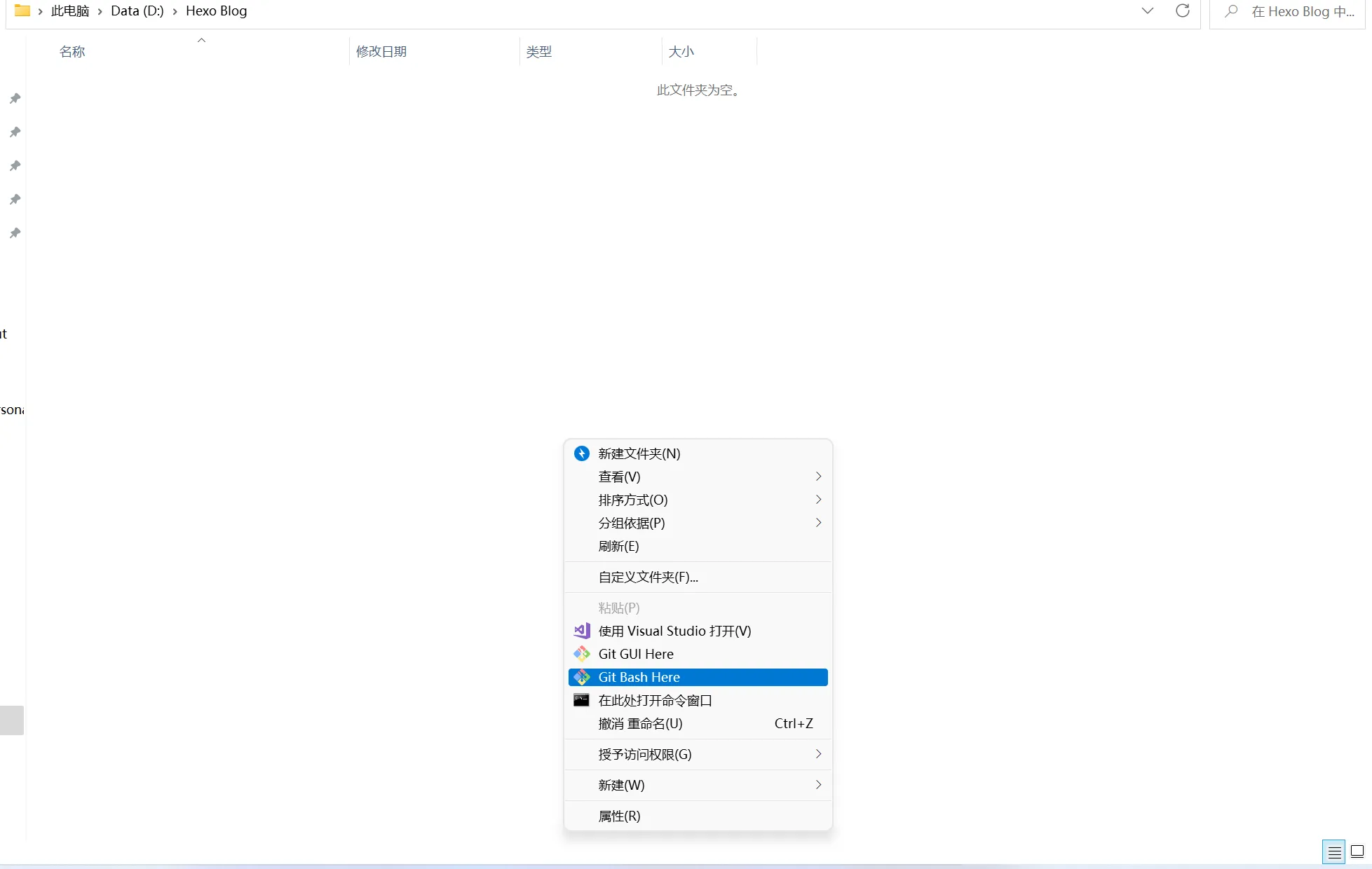
只要你按照上述步骤完成了准备工作,那么接下来的步骤就很简单了,首先,我们需要安装Hexo,首先,我们找一个地方(非常不建议在C盘)当然,你也可以新建一个文件夹,右键(windows11要单击显示更多选项)
进入以后,输入下方指令
npm install -g hexo
然后输入
hexo init blog
这里如果你之前新建过文件夹,可以不用写blog,如果你是在根目录进行操作,那么建议加上blog。
然后我们在通过 cd blog代码进入文件夹,当然,如果你本来就新建的文件夹,请忽略此操作
然后在执行
npm install
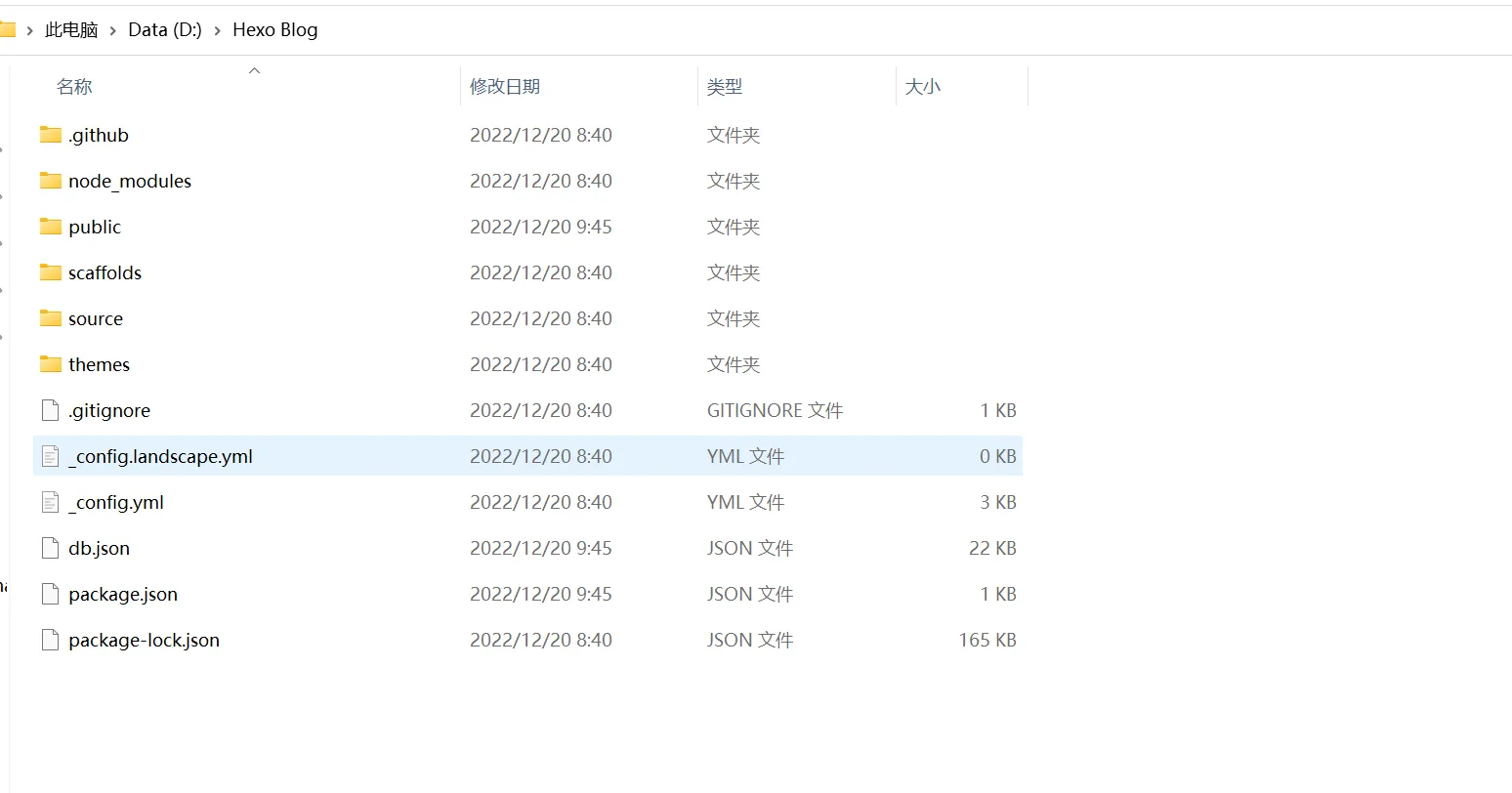
完成上述步骤以后,我们就会发现文件夹内多了下图文件
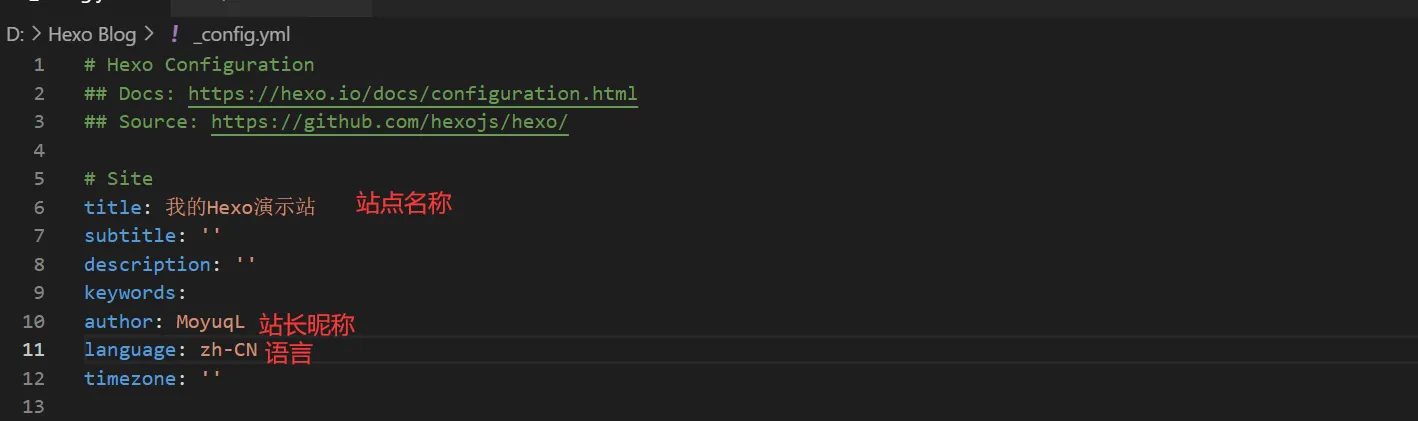
然后,我们打开文件夹内的 _config.yml 文件,按照下图修改
这里语言默认是en,我建议改成zh-CN(简体中文)方便后续主题操作,当然,修改完后一定不要忘记保存!
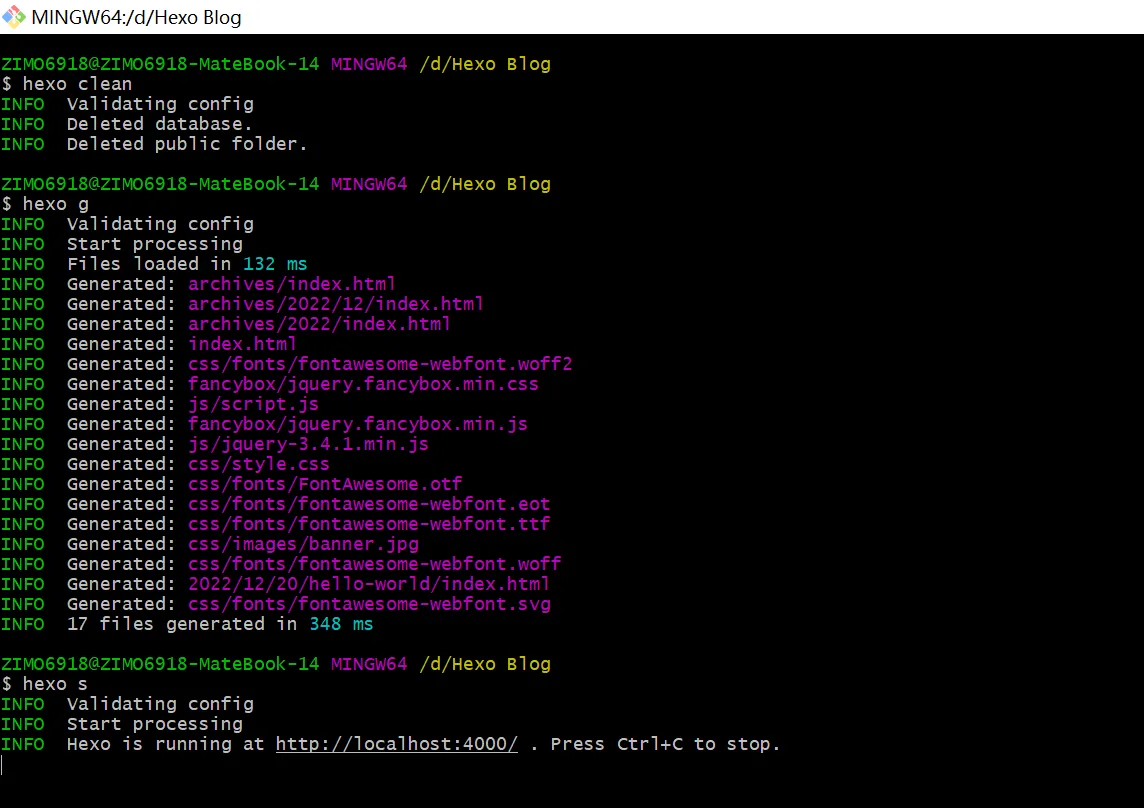
接下来,我们返回git界面,输入以下代码
hexo clean
此代码是清除之前的静态文件
hexo g
此代码是生成新的静态文件
hexo s
开启预览模式
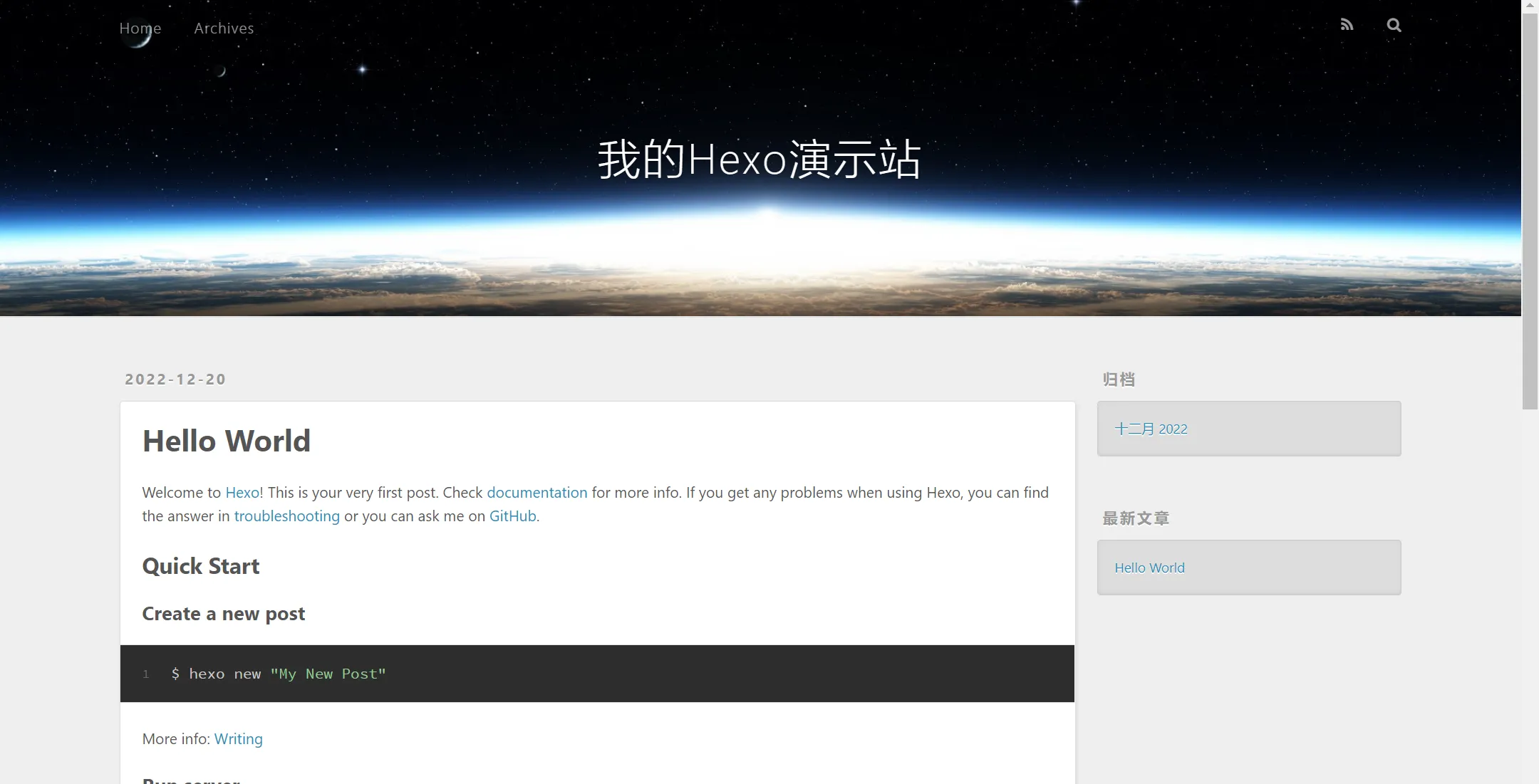
输入完以后,我们打开浏览器,在地址栏里输入 localhost:4000 然后就会看到属于自己的博客了
在Github上部署
通过上面的过程,我们已经拥有了一个属于自己的网站,但是这个网站目前只有你一个人可以看见,想让其他人也能看见,或者用来向同学炫耀就需要将他部署到github
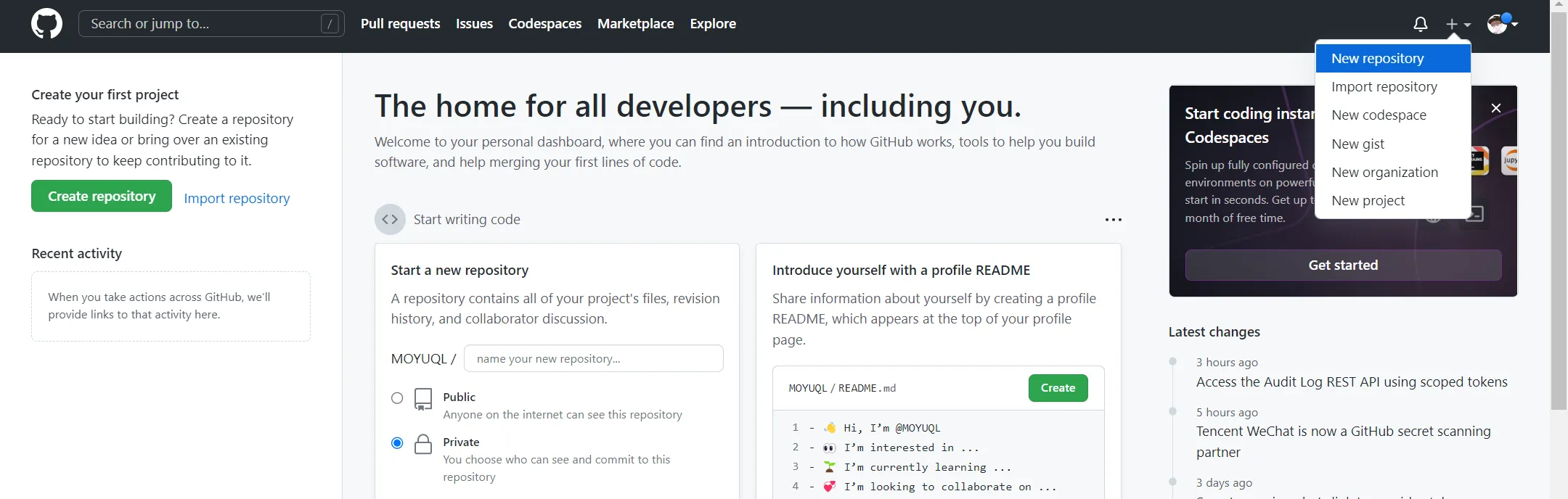
打开我们的github并登录文章开头注册的账号,点击右上角的加号,选择 New repository
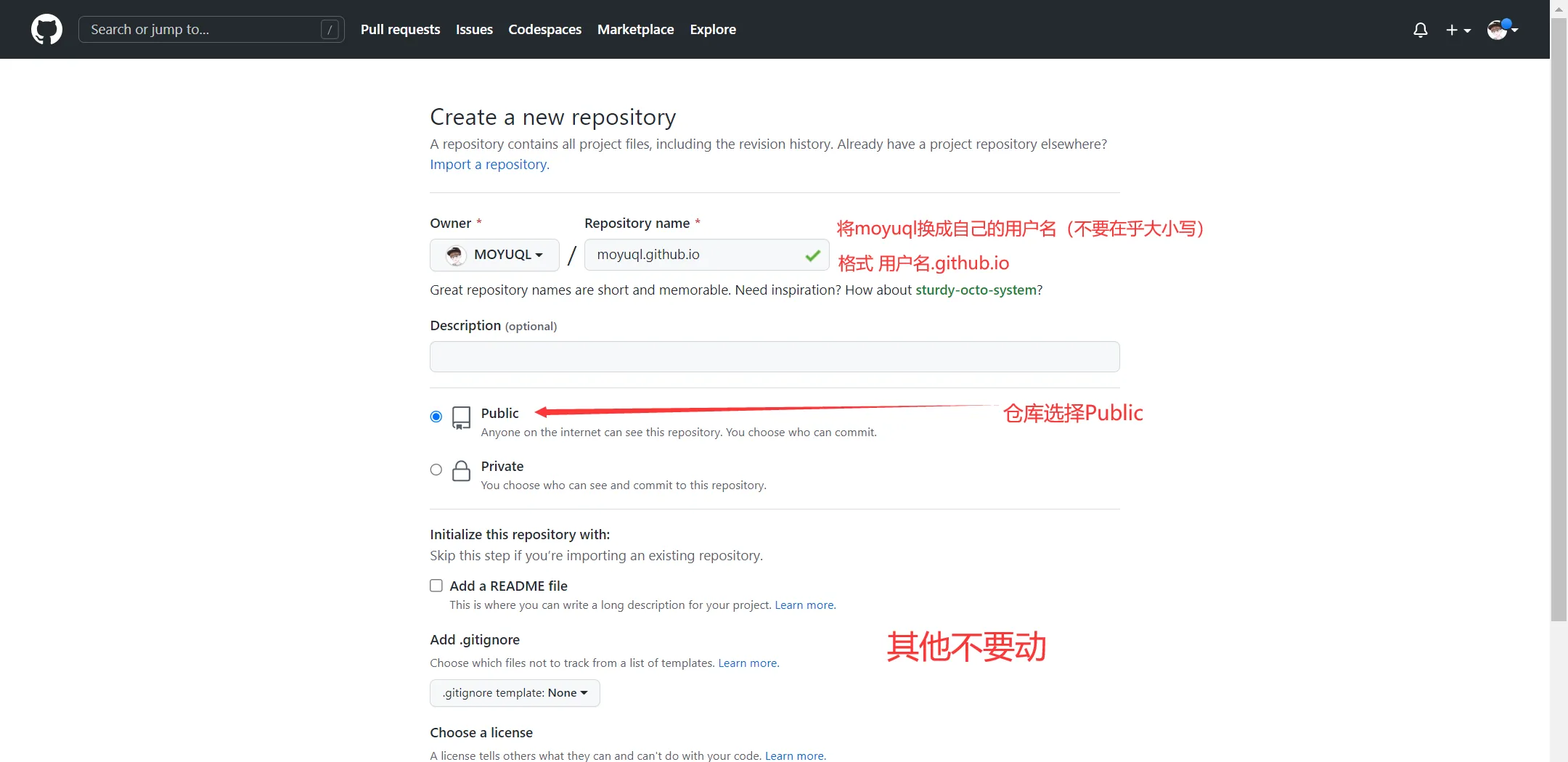
然后按照下图填写相关内容,图上没有标明的不要动
然后点击下方的 Create repository 确认
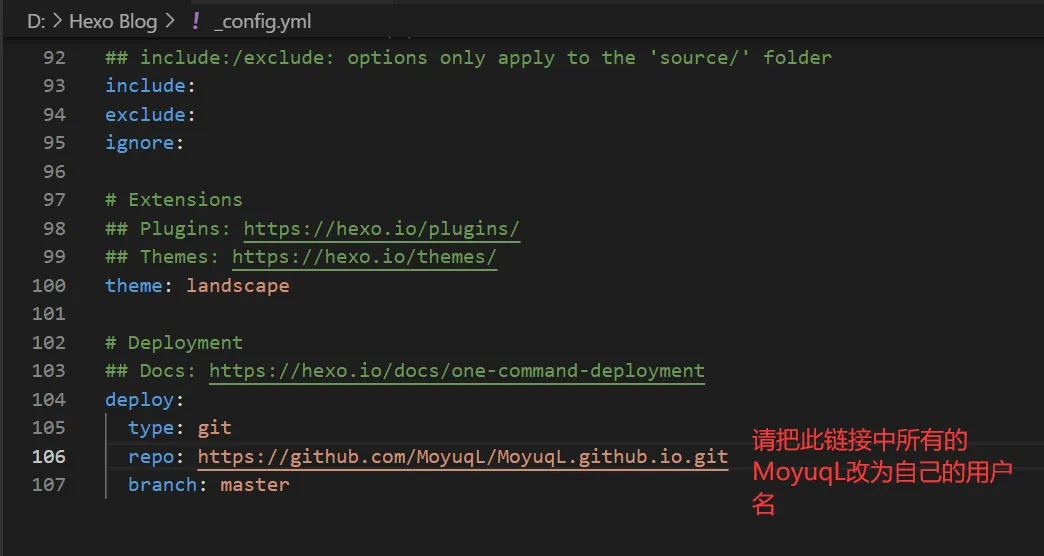
然后咱们再到 _config.yml 文件内,将内容修改为下方内容
deploy:
type: git
repo: https://github.com/YourgithubName/YourgithubName.github.io.git
branch: master
当然,要把YourgithubName改成自己的用户名
完成这个步骤,我们在回到git,输入下方代码安装推送插件
npm install hexo-deployer-git --save
插件安装完成以后我们执行一下指令
hexo clean && hexo g && hexo d
第一次操作的时候需要输入一下github的账号和密码,这里因为我之前已经登录过了,所以就不给大家演示了
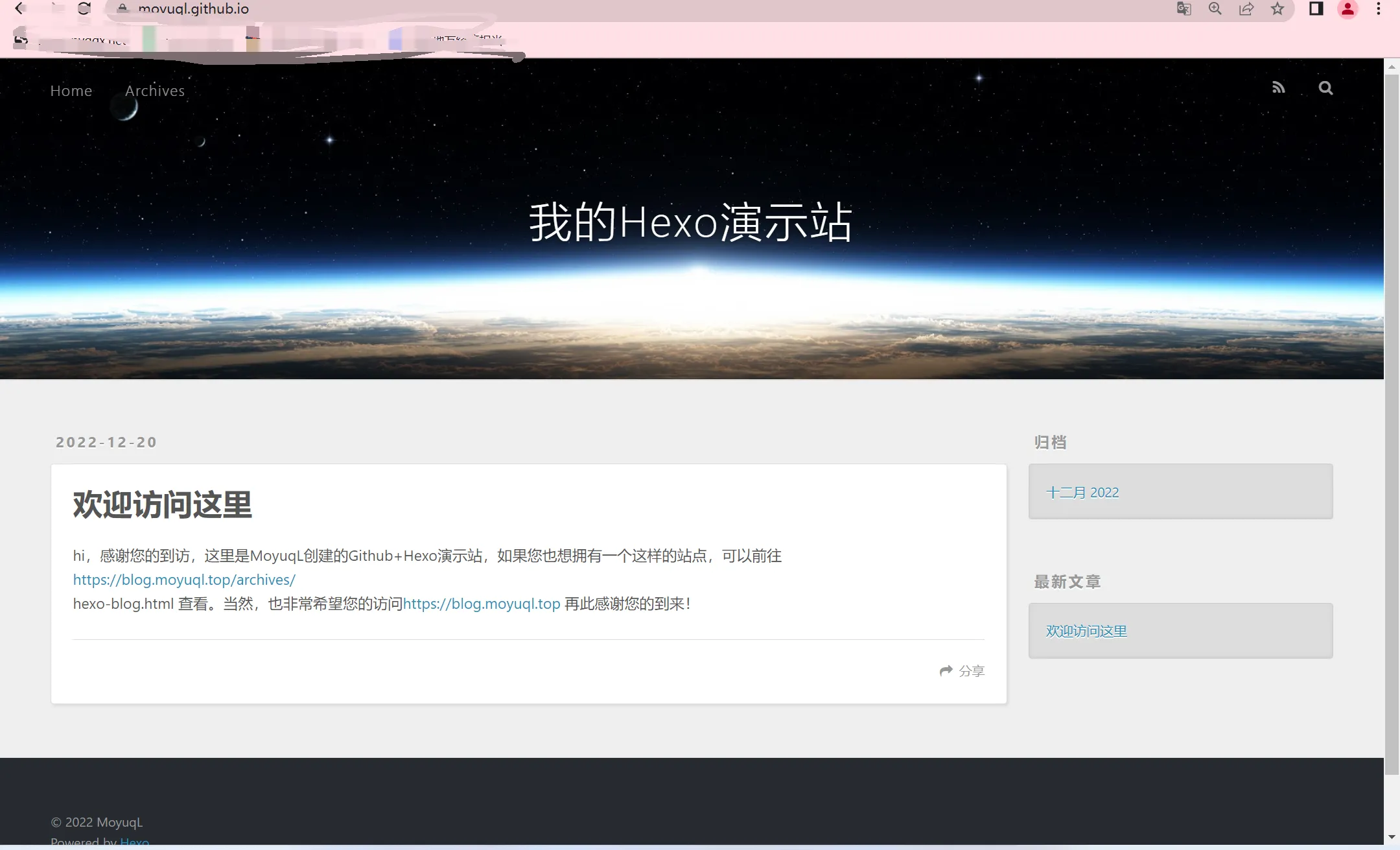
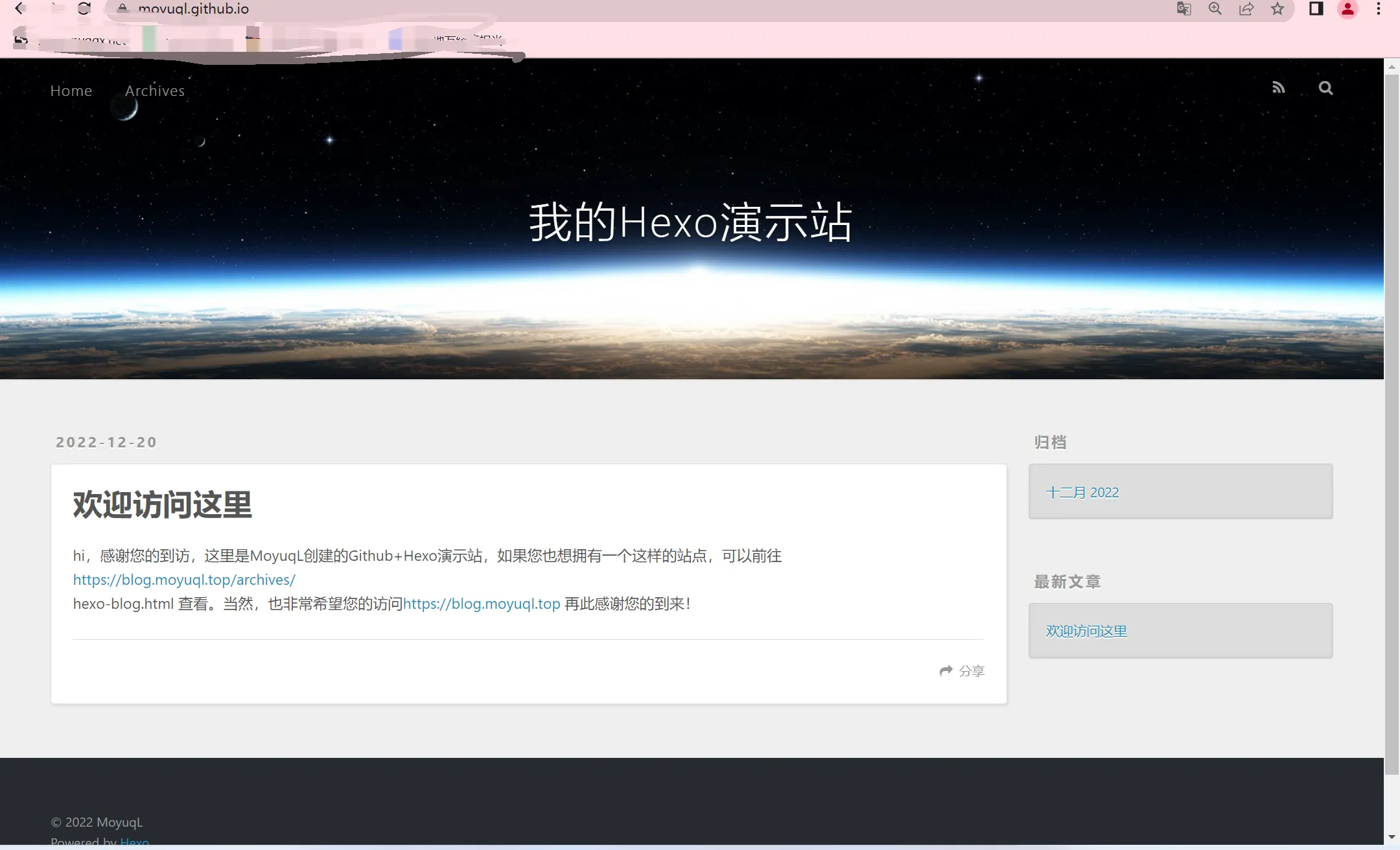
大家可以去 YourgithubName.github.io (把YourgithubName改成自己的用户名)看一下自己的哦,也欢迎大家去 https://MoyuqL.github.io 看一下我的哦
最后的访问效果如下
结束语
接下来,大家就可以找自己喜欢的主题,也可以进行相应的魔改,这里就不过多给大家介绍了,如果有什么疑问或者建议,可以在评论区留言,感谢大家对我的支持,如果您喜欢这篇文章,可以点击下方打赏按钮给我鼓励。当然,也可以添加友链,期待下次与你相见,Bye~
- 感谢你赐予我前进的力量